How the poop emoji broke my website
I finally put all the coding tips I shared on social media up on my website this week. Finding an old tip on Twitter was almost impossible. It’s just not a medium made for later reference. With this move, I can always access them quickly and have full control over how I display them.
Then a friend told me about a bug with these tips.
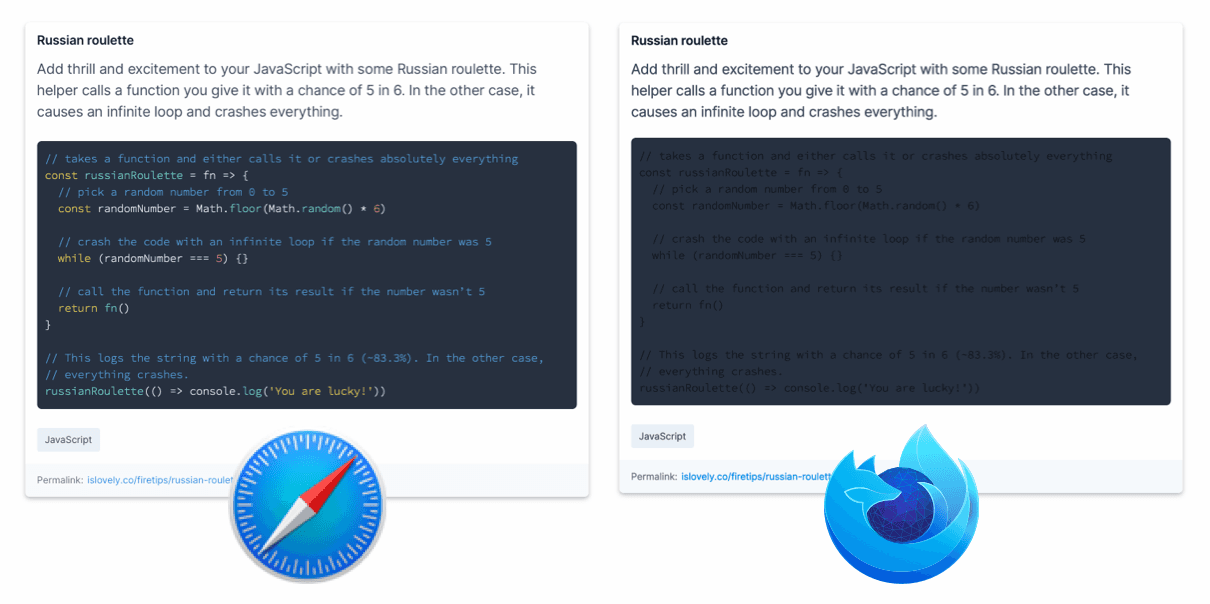
Firefox Developer Edition on macOS does not show any syntax highlighting on the site. It shows code as black text on a dark background instead, rendering it unreadable. All other browsers seem to highlight the code as expected.

Turns out this is a known bug with Source Code Pro, the font I use for monospace text. Firefox treats it a little differently than most other browsers.
A font is a huge collection of glyphs. Most of those are letters and numbers, while some are symbols like music notes, a robot, or the poop emoji. Usually, no glyphs are pre-colored by the font. They all default to black, and we can color them in any way we like with CSS.
In Source Code Pro, a few symbols come pre-colored. Music notes are blue, the robot is a few shades of gray, and the poop emoji is brown. Because there are some pre-colored glyphs, Firefox assumes there are only pre-colored glyphs. It also assumes all colors are set intentionally and uses those exclusively. No amount of CSS can convince it to show different colors. My code snippets will always appear black in Firefox.
For now, it seems like I’ll have to downgrade to an earlier version without those colored glyphs. Maybe I’ll switch to a different monospace font instead, at least until they can fix the bug in Firefox.
Frontend development is a wild ride. You never know what’s going to hit you next.